利用Autodesk的视角和数据API嵌入以网页为基础的VR样本开发兼容Gear VR和谷歌 Cardboard的安卓原生应用之后,我真的很想再度重拾UI设计问题。

看过由Oculus 移动 SDK提供技术支持的Gear VR 3D UI 效果之后,再看自己的HTML,就觉得实在是太一般了。(虚拟现实)看上去最主要的问题是,(头显)会随着你的头部运动而活动,而且会遮挡住你的视线。同时,当选项菜单偏移到中轴的时候,你还会感受到视线下移带来的不适。
总之,这不是什么很愉快的体验。但是如何让画面变得更3D立体又更具有视觉吸引力呢?我希望UI还是继续保留在HTML5(网页?)里,如果我使用原生Oculus 移动 SDK来呈现UI,就会遭遇无法与其他平台简易兼容的问题
而且将UI保留在HTML5中还意味着,我不必在原生应用中再把信息复制一遍,当我在网中添加东西时,同时也会出现在UI里。
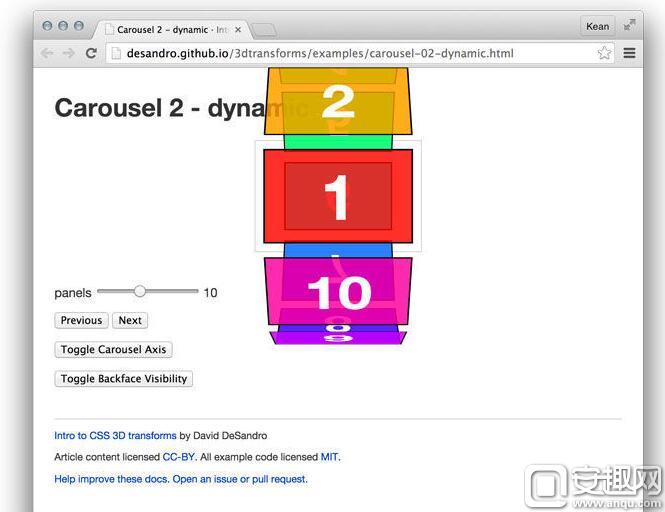
所以我开始使用3D HTML5的样本设置,有几个有趣的地方。获得3D文本视图是一个问题,能根据设备的转动来调整视图又是另外一个问题。最终,我选择采用“3D旋转木马样本”作为UI操作的基础,只需要在设备上添加基础的转动导航就可以了
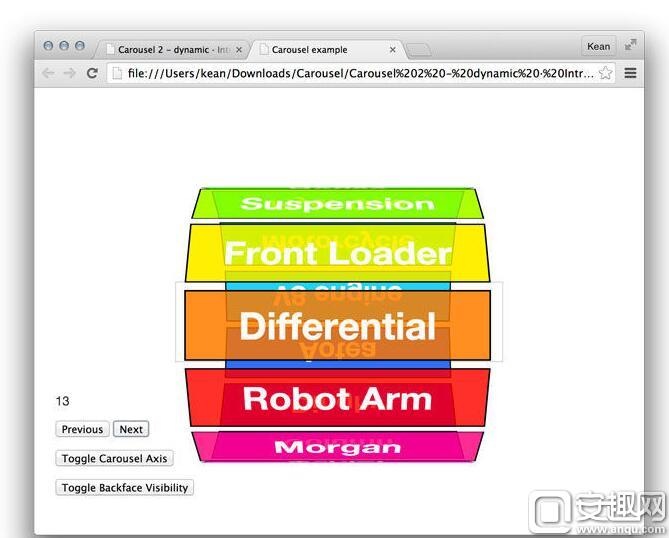
这个导航共有两个方向设置可供选择…鉴于开机就包含文本,而且文本太多无法一次性全部水平呈现出来,所以我只对其中垂直模式设置比较感兴趣。
我第一步就是首先根据我想要的进行硬编码(?),如下图:

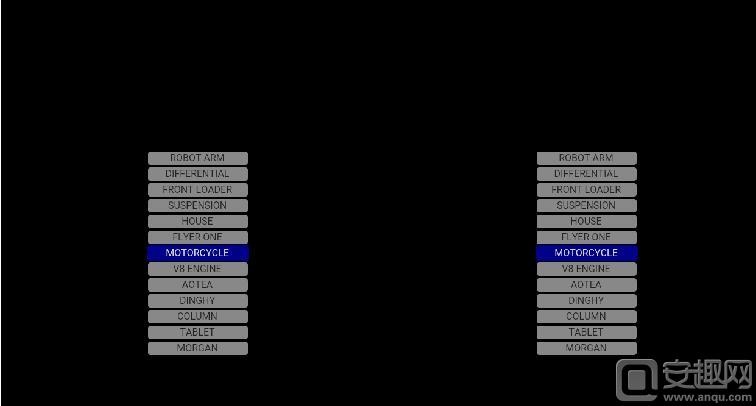
几个小时后,我把垂直和水平方向的导航都设置好,以便能在VR中良好展现。我甚至还为两眼增加了一点视角差,以便能够有更强的3D效果。

在这个版本当中,我们能分别点击屏幕左右侧来控制选择键的上下。因为当页面在移动设备上加载时,添加设备转动支持其实很简单,比如:当你小幅度上下看的时候,选项就会随着你的视线上下动,当你大幅度上下看的时候,就选项就会两个两个地跳,这样你就能选得更快。
眼睛盯着向前看就会停止选择,同时你可以利用磁性触发器打开选项。
有意思的是,我发现尽管因为我们身体总是在运动着寻找方向而导致导航不固定,但在Gear VR的虚拟现实体验中,我并没有体会到在2D版本中那种反胃的感觉。
看上去导航更能适应头部运动,还能有效抑制眩晕感,而且效果也更3D
因为受到头显设备的驱动和启发,我现在移除了单击- vs.双击这样的安卓应用集装模式:只需单击即可打开模型,再点击一下就能关。
如果你拥有一个安卓设备和与Google Cardboard兼容的头显设备,这里有你可以拿来装上测试的应用(只要你装上,就能通过NFC自动开启)。如果你真的试了,请务必在下文评论里留言告诉我你的想法。最后,欢迎你对提升体验提出建议。
| 排名 | 礼包名称 | 剩余 |
|---|---|---|
1 |
《天下长安》手游首发豪华礼包 | 100 |
2 |
《心跳计划》IOS上线礼包 | 500 |
3 |
《天下长安》豪华礼包 | 99 |
4 |
《天乩》豪华礼包 | 99 |
5 |
《炎之轨迹》特权礼包 | 199 |
6 |
【大武当之剑】独家礼包 | 200 |
7 |
【心跳计划】礼包 | 501 |
8 |
《敢达争锋对决》尊享礼包 | 483 |
9 |
【至尊大主宰】荣耀礼包 | 298 |
10 |
《远征手游》夏日礼包 | 86 |
| 时间 | 游戏名 | 游戏状态 | 领号 |
|---|